
Quando si sviluppa un sito Web, è necessario creare una lista di controllo di molti requisiti complessi. Che si tratti di combinazioni di colori o caratteri, problemi di layout CSS o reattività del sito Web su vari dispositivi, è importante rimanere aggiornati su eventuali problemi emergenti. Le seguenti sono alcune delle migliori estensioni di sviluppo web per Google Chrome (e altri browser basati su Chromium).
1. Contagocce di selezione del colore
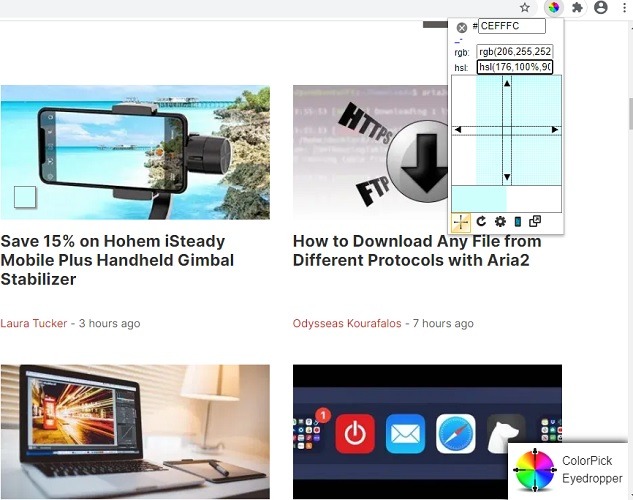
Ti piace la combinazione di colori di una pagina web casuale e vuoi utilizzarla nel tuo progetto? Un'estensione di Chrome chiamata Color Pick "Eyedropper" consente di estrarre i colori con una precisione millimetrica e una funzione di zoom regolabile.
Le estensioni come queste richiedono l'autorizzazione su tutti i siti Web per eseguire l'estrazione del colore. Se desideri funzionalità leggermente più avanzate, esiste uno strumento simile chiamato ColorZilla che viene fornito con un generatore di sfumature, un visualizzatore di tavolozze e una cronologia dei colori.
2. Screenshot della pagina intera con un clic
Fare uno screenshot del web a tutta pagina è una necessità del lavoro quotidiano. A volte il modo migliore per comunicare le modifiche al design è acquisire l'intero sito Web così com'è. Con un'estensione chiamata " One Click Full Page Screenshot ", puoi ottenerlo con precisione.
Mentre l'acquisizione dello schermo è in corso, l'immagine a scorrimento terminata si aprirà in una nuova finestra una volta completata.
L'intera schermata della pagina web è ora disponibile per il download in formato PNG. È inoltre possibile applicare una serie di effetti alla schermata dell'immagine, inclusi filtri, disegnare sulla pagina Web, aggiungere testo e altro ancora.
Se hai semplicemente bisogno dell'intero screenshot di uno schermo visibile, usa invece questa estensione .
3. EditThisCookie
Gli sviluppatori Web devono accedere ai gestori dei cookie per aggiungere, eliminare, modificare, proteggere e bloccare i cookie. EditThisCookie è un'utile estensione che ti consente di lavorare con i cookie a tuo piacimento ed esportarli o importarli in formato JSON. Questo ti aiuta a mantenere in salute il sito web rimuovendo i vecchi cookie e limitando la data massima di estrazione di qualsiasi cookie.
4. ModHeader
ModHeader è una delle estensioni di Chrome più popolari per modificare le intestazioni HTTP delle pagine web. Utilizzando solo uno o due clic, puoi abilitare la modifica dell'intestazione in base all'URL o al tipo di risorsa. La parte migliore è che puoi creare più profili e aggiungere valori diversi alle intestazioni modificate. Tutte le modifiche possono essere limitate a una sola scheda o all'intero sito.
5. Controllo dell'esperienza utente
Di tanto in tanto, abbiamo tutti bisogno di una valutazione euristica del sito web in esecuzione. Ciò è reso semplice con UX Check , un'estensione che mostra tutti i feedback relativi all'UX in un riquadro laterale. Dopo aver fatto clic su un elemento che non corrisponde a un'euristica valutata da te, puoi aggiungere note e acquisire schermate. Infine, tutte le modifiche possono essere esportate in formato .docx.
6. Window Resizer
Gli sviluppatori Web devono emulare le proprie pagine Web per schermi di dimensioni diverse. Con Window Resizer , puoi effettuare facilmente queste valutazioni per laptop, tablet, smartphone e qualsiasi dimensione dello schermo di tua scelta.
Lo strumento ha alcune funzioni interessanti come "Ruota" e "Misurazione in tempo reale", insieme a una serie di funzioni di personalizzazione visiva. Se vuoi creare un sito web veramente reattivo, assicurati di aver controllato il suo aspetto per tutte le dimensioni dello schermo.
7. Lorem Ipsum Generator
Per completare rapidamente il lavoro su una pagina web, è necessario il testo predefinito. Un'estensione chiamata Lorem Ipsum Generator offre più opzioni di testo predefinite di paragrafi e frasi variabili per paragrafo. È possibile selezionare frammenti di testo o testo intero utilizzando un'opzione "Selezione automatica". Il modello finale conferisce un aspetto elegante a causa delle possibilità di variazione nel testo.
8. BuiltWith Technology Profiler
BuiltWith è un'estensione classica per conoscere tutte le tecnologie sottostanti che supportano un sito Web. Con un solo clic, crea un profilo che ti aiuta a conoscere gli ultimi componenti aggiuntivi e strumenti che fanno risaltare meglio il sito web. Questo ti aiuta a replicare le sue funzionalità per uso personale.
9. WhatFont
WhatFont è uno dei modi più semplici e veloci per identificare diversi tipi di font su una pagina web. Devi solo passare il mouse vicino al testo per ottenere i suoi dettagli completi. Supporta modelli avanzati come TypeKit e Google FontAPI.
10. CheckMyLinks
A volte abbiamo bisogno di un riepilogo oggettivo di tutti i collegamenti a un sito web. CheckMyLinks è un'estensione popolare per riassumere link validi, non validi e non funzionanti. I risultati del collegamento per qualsiasi sito Web in esecuzione vengono visualizzati immediatamente in un riquadro laterale. Questo strumento è estremamente utile per i controlli a campione dell'ultimo minuto prima che il tuo sito web o le modifiche pubblicate vengano pubblicate.
11. Pesticida
Prevedi problemi di layout CSS nel tuo sito web? Pesticide ti consente di eseguire il debug di questi problemi fornendo una struttura a ogni elemento della pagina. Tenendo premuto il tasto Ctrl , puoi vedere le informazioni sull'elemento e analizzare il posizionamento dell'elemento sulla pagina.
Esistono molte altre estensioni web popolari che gestiscono dettagli cruciali nelle applicazioni del sito web. Ad esempio, JSON Viewer aiuta coloro che lavorano con i file JSON. C'è un generatore di alberi HTML che fornisce un albero di tutti gli elementi in un sito web.
Oltre a quanto sopra, ci sono anche molte estensioni di Chrome per migliorare la velocità di navigazione . Dai un'occhiata!
Relazionato: